En estos momentos a nivel global hay más personas navegando por internet desde sus dispositivos móviles que en equipos de escritorio. Y en Estados Unidos el 30% de las compras online ya se realizan desde móviles con una tendencia que seguirá en aumento.
No hay dudas sobre la importancia de tener un sitio adaptado para las pequeñas pantallas, ya no es una obligación sino una necesidad. Y esta frase se la estoy robando a @emiliomarquez, un referente del marketing online, que la utilizó en uno de sus últimos artículos refiriéndose a las redes sociales.
Pero los sitios no sólo deben estar adaptados para los móviles, sino también cargar de forma rápida y generar una buena experiencia.
Con este objetivo es que Google ha comenzado a trabajar en el proyecto de código abierto AMP (Accelerated Mobile Pages) que es una nueva forma de crear páginas totalmente optimizadas para móviles.
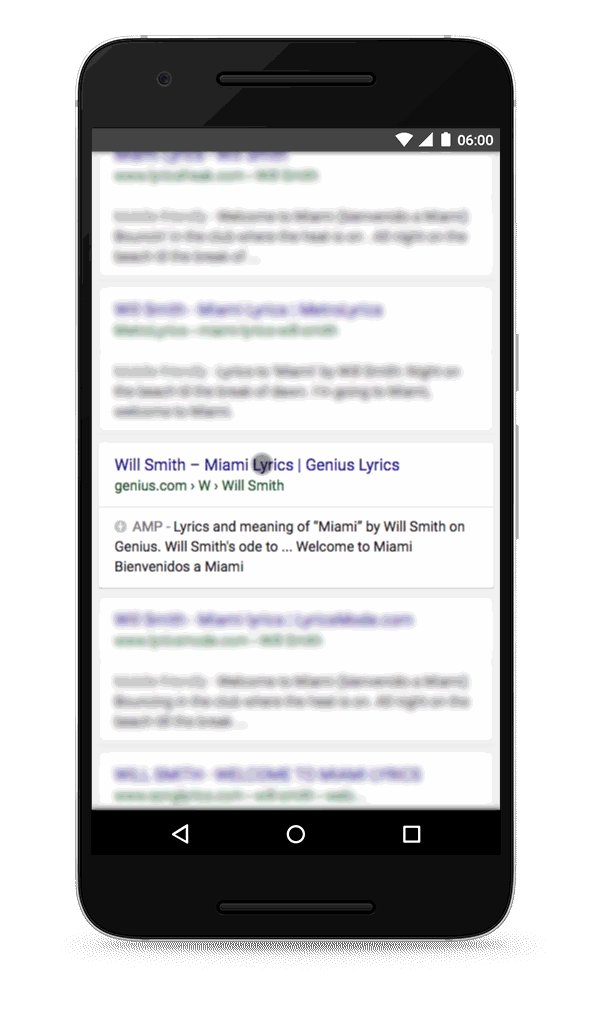
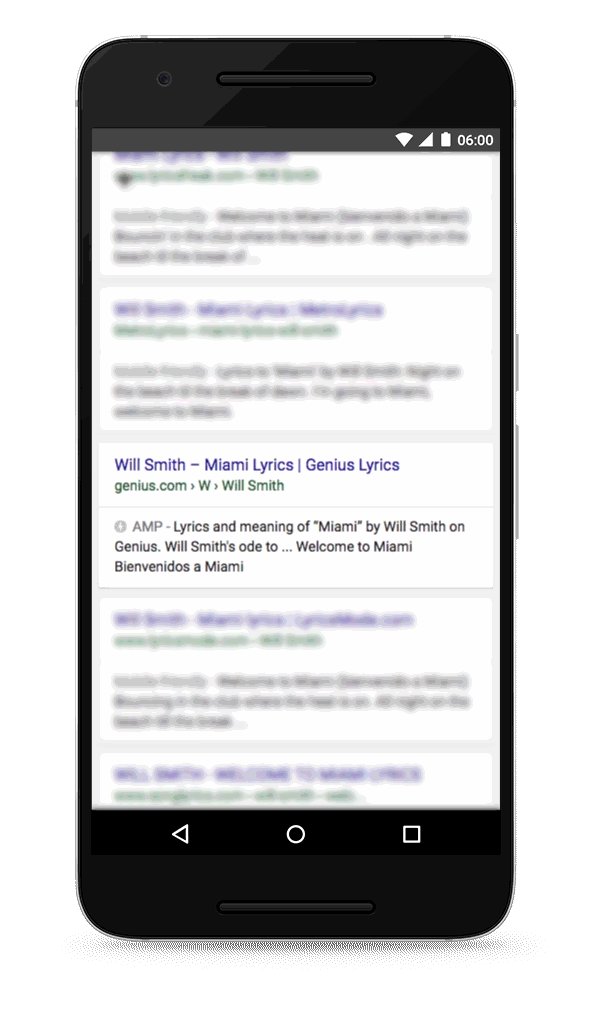
Hace unos días se anunció que las páginas AMP se comenzarían a mostrar en los resultados orgánicos de las búsquedas móviles. Esto ya está sucediendo para todos los idiomas y países, los sitios que lo implementan aparecen así:

Implementar el AMP no mejora el posicionamiento, al menos al día de hoy no es un factor que tengan en cuenta en ese sentido, pero no hay dudas de que tiene sus beneficios ya que la experiencia de los usuarios se mejora al cargar las páginas de forma casi instantánea y además aparecen de forma más destacada frente a los demás resultados.
Por las características del lenguaje las páginas AMP pueden estar un poco limitadas en cuanto a funcionalidades, se sacrifican para beneficiar la velocidad. Pero esto no significa que sólo puedan utilizarse en sitios de noticias o contenidos, en realidad pueden utilizarse en toda clase de sitios incluyendo los de ecommerce y de hecho gigantes como eBay ya lo están haciendo. Aquí puedes ver un ejemplo de sus páginas AMP.
AMP en WordPress:
Si tienes un sitio con WordPress la tienes fácil porque hay varios plugins que automáticamente crean las páginas AMP y agregan los códigos necesarios. En este blog estoy utilizando el plugin AMP de Automattic, puedes ver la versión AMP de este artículo aquí o agregando /amp al final de la URL.
En otras plataformas la implementación puede ser un poco más complicada, pero hay mucha documentación disponible. El lugar para comenzar es el sitio oficial www.ampproject.org y para despejar dudas se pueden utilizar los foros para webmasters de Google donde hay categorías específicas para AMP.
Google también ha realizado varias AMP Office Hours en distintos idiomas que vale la pena ver para profundizar y conocer más detalles técnicos de primera mano.
Las páginas AMP deben tener un formato válido:
Es importante que las páginas AMP tengan un formato válido para que Google las indexe, esto se puede verificar con esta herramienta online validator.ampproject.org donde simplemente se debe colocar una URL AMP para analizar. Y también se puede hacer desde el navegador Chrome como se explica aquí.
La Search Console de Google también es una buena aliada para detectar errores y ver la cantidad de páginas AMP que ya se encuentran indexadas.
¿Se pueden utilizar como la versión móvil definitiva?
Sí, se pueden utilizar de esa forma sin ningún problema configurando las redirecciones adecuadas para los visitantes móviles. Puede ser una buena opción sobre todo en sitios de contenidos como un blog.
Pero en realidad las páginas AMP no llegaron para sustituir a las versiones móviles de los sitios, son más bien una versión alternativa.
De hecho cuando se configuran es importante asegurarse de que las URL normales tengan una etiqueta rel=»amphtml» que enlace a la versión AMP, de esta forma Google puede detectar que también existe la alternativa en este formato.
A su vez en la versión AMP se debe incluir una etiqueta rel=»canonical» en el sentido contrario para evitar la indexación de duplicados.
Tengo páginas AMP pero no aparecen en los resultados:
AMP es algo nuevo por lo cual es esperable que no se muestren todo el tiempo y para todos los sitios, pero si en la Search Console ya te aparecen páginas AMP indexadas vas por buen camino. También puedes utilizar Google Analytics para medir el tráfico que generan esas páginas o la propia Search Console en su sección de Análisis de búsqueda.
Otra opción es verificar si Google tiene cacheadas las páginas AMP, ya que cuando se accede a ellas desde los resultados de búsqueda se cargan desde sus propios servidores, esa es parte de la clave para que sean ultra rápidas.

Si tus páginas se cargan con HTTPS debes ingresar a esta dirección https://cdn.ampproject.org/c/s/ y colocar al final la URL de una página AMP como lo puedes ver en este ejemplo. Si la página aparece significa que es válida y está lista para ser mostrada en los resultados de búsqueda.
Si no tienes SSL y se cargan con HTTP, debes hacerlo con esta otra dirección https://cdn.ampproject.org/c/ y agregar al final tu URL sin el http://.
Espero que el artículo resulte de utilidad y si aún no tienes páginas AMP es un buen momento para que comiences a investigar sobre ellas. O bien decirle a tu SEO o desarrollador que se ponga manos a la obra porque Google está invirtiendo mucho en este proyecto y ya han dicho públicamente que será algo grande.
Hola Rodrigo, te recomiendo ver estas dos presentaciones que realizaron especialistas de Google:
– Introducción a AMP: https://plus.google.com/events/cs9s17ncb4st2dv50ilbbgv50ak?authkey=CLiSwfD2-L2ORw
– Anatomía de AMP: https://plus.google.com/events/cirnjp8qn08vshghsm6l522e8nc?authkey=CLO4xejXrrPQiwE
Hola. ¿Cual es la mejor forma de iniciar en esto en AMP? Gracias.
Es así como funciona.
Las páginas AMP son una versión alternativa, Google las muestra automáticamente en los resultados móviles y te redirecciona a ellas solo si el resultado que te aparece es una página AMP.
En un sitio puedes tener páginas AMP y aún seguir utilizando el diseño móvil o responsive (como este blog) para los visitantes móviles; o puedes redireccionar a todos los usuarios móviles hacia las páginas AMP.
Las dos opciones son válidas, pero si ya tienes un diseño que se ve bien en móviles, es mejor seguir utilizando ese diseño y dejar que sea Google el que muestre las páginas AMP cuando considere necesario. Porque con las páginas AMP se está más limitado.
Compara por ejemplo la página AMP de eBay que enlazo en el post, con la misma versión pero móvil y verás las diferencias. En las páginas AMP por ejemplo no tienen el carrito de compras y demás opciones, pero no importa porque cuando el usuario selecciona un producto termina en la página móvil (no AMP) y puede comprar.
De esa forma ganan velocidad al inicio de la visita, mejorando la experiencia del visitante que entra a ver productos y los quiere ver cargar rápido.
Curiosamente al entrar a tu blog desde los resultados de Google por móvil no me carga la versión AMP de los artículos sino la normal. :S